この記事ではHTML/CSSは稼げるの?稼げないの?について書いています。
結論から申し上げると、HTML/CSSだけでは稼げません!PHPとJavascriptの知識も必要です。
しかし、HTML/CSSの学習をとおして「稼ぐために必要な4つの基本」を学ぶことができました。
現在はHTML/CSSの学習で得た4つの基本をもとに、ブログ運営で月に3万~5万円の副収入を得ることができるようになりました。
HTML/CSSの学習をしたけど、稼げなかったおかげです。
この記事を読んで欲しい人は下記のような人です。
- これから副業や転職をしたい!
- プログラミングが「手に職」でよさそう!
- でも難しいなら別のことにしようかな・・
記事の内容も先にお伝えしておきますと、
- HTML/CSSは稼げない理由
- 稼げない人の特徴
- HTML/CSSを学習したほうが良い4つの理由
この記事を読み終えると、稼ぐための本質が分かるようになります。
この考え方は副業や転職だけではなく、自分の夢を叶えるためにも必要なことです。
プログラミングの学習におすすめのデイトラについてまとめた記事を参考にしてください。
ラクして稼ぐ方法を検索している人は、ぜひ最後まで読んでくださいね。
HTML/CSSは稼げない理由
HTML/CSSが稼げない理由は2つです。
- 案件が少ない
- 使い手が多い
HTML/CSSだけの案件が少ない
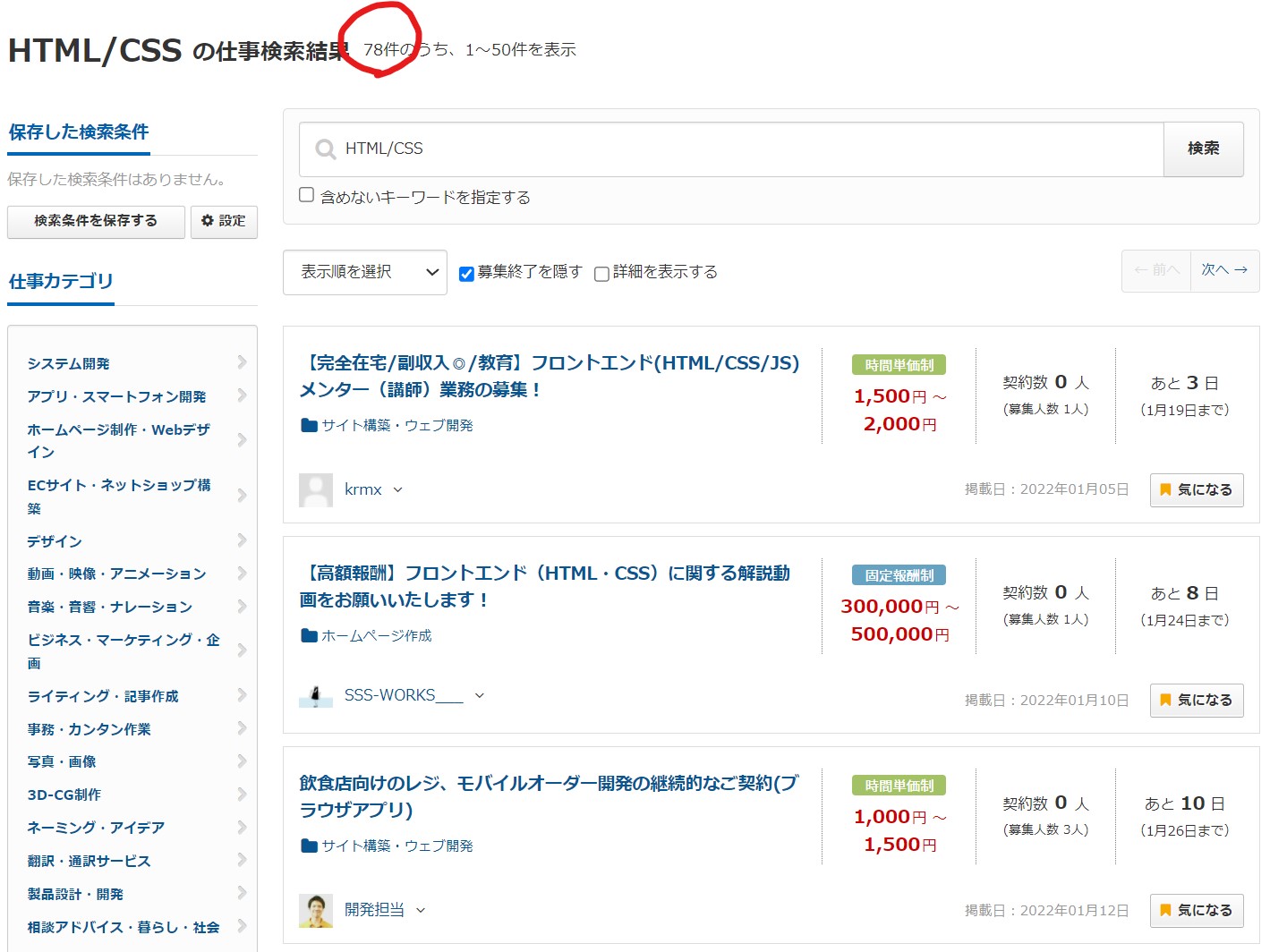
クラウドワークスでHTML/CSSで案件したら78件だけしかヒットしませんでした。

一番上に表示された案件にはHTML/CSS/JSと書かれています。
これはJavascriptも必要ということですので、HTML/CSSだけの知識では受注ができません。
そうすると、案件数は現在表示された78件より少なくなります。
これでは実績のない初心者が受注するのは難しいと言えます。
使い手が多い
HTML/CSSはWebサイト制作では基本のきです。
未経験者からすると難しそうに見えるHTML/CSSですが、すこしプログラミングに触れると簡単に見えてきます。
案件が少ないのに、使える人が多いので稼げないのは当然ですね。
なので初心者がすべきことは、HTML/CSSをマスターしようとせずに、案件が多いPHPやJavascriptの習得へはやく移行することです。
そのPHPやJavascriptの学習のときに、いやでもHTML/CSSの知識が深まっていき、結果マスターしていることになります。
詳しくは「HTML/CSSは何ができるの?」をごらんください。
HTML/CSSでも稼ぐ方法はあります。
それはクラウドソーシングではなく、自分で営業することで稼げるようになります。
詳しくは「HTML/CSSは独学レベルでも仕事はあるの?」をごらんください。
というか、稼げないのは自分のせいなことが多いです。
ボクも稼げない時は、職種のせいにしたり、環境のせいにしたり、周りのせいにばかりしていました。
とくに下記のような状態では稼ぐのは厳しいと感じました。
稼げない人の4つの特徴
- 簡単に稼げる方法を探している
- はじめる前から情報を集めすぎる
- 継続できない
- 無料でステップアップしようとしている
稼げない人というより、ボクが稼げない時に上記のような状態でした。
簡単に稼げる方法を探している
いまの自分にできることで稼ごうとすると、難しかったです。
稼げないから、いまの自分になっているので。
何かのタイミングで急に特技が開花するわけないですからね。
あとは、簡単に稼げる方法をネットで探すと騙されます。
質の悪い情報商材を買ってしまったり、騙されたりします。
「簡単に稼げる方法ないかな~」と探している人をカモにしています。
甘い言葉で買ってくれるから簡単なんでしょうね。
情報を集めすぎる
慎重だったり、完璧主義だとやりがちなミスです。
ある程度の情報は必要ですが、調べすぎると無限にでてきます。
ひとつのことを調べても、誰かの体験した良い事。誰かの体験して悪い事。
どちらの情報もあります。
自分にとっては良い事なのか、悪い事なのかはやってみないと分かりません。
また情報を集めるクセは他にも弊害がありました。
継続ができなくなるんです。
継続できない
継続できないのは、情報が溢れているからでした。
やると決めたことも、うまくいかないとまた調べてしまいます。
すると、「こっちのやり方のほうが上手くいくよ」みたいな情報がでてきます。
その繰り返しで、つねに新しい方法をためし続ける・・。
成果が出るまでには一定の期間継続することが大切なんです。
無料でステップアップしようとしている
無料の情報で正しいやり方を学ぶと遠回りです。
もちろん有料の情報でも、しょうもない内容のものもあります。
でも無料の情報よりは圧倒的に少なくなります。
正しいやり方(自分に合っているやり方)を無料でさがすと10回失敗して1回成功するイメージです。
でも有料の情報は、10この情報に8こは正しい情報があるイメージです。
結局、無料の情報で試していると遠回りすることになります。
時間は有限なので、お金で解決できるなら払った方がいいです。
この4つが稼げなかったころのボクの反省点です。
下記の方法で改善できました。
あてはまったしまった人は参考にしてみてくださいね。
HTML/CSSを学習したほうが良い4つの理由
HTML/CSSの学習にデイトラという教材を利用し、稼ぐための基礎4つを学ぶことができました。
- 継続すること
- 順番を知ること
- 体験すること
- 先行投資の重要性
継続すること
一番大事で一番難しいことは「継続すること」です。
ぶっちゃけ「継続」できれば、なんでも成功します。
継続が難しいのは、成果がでないからです。
なので、成果を自分でコントールがきくことに設定することが大事です。
よくある失敗は「1カ月で1万円稼ぐ」と設定すること。
購入するかどうかは、自分ではコントロールできません。
なので1万円稼ぐではなく、「1ヶ月でHTMLの○○まで覚える」のように自分でコントロールできる成果に設定しましょう。
これなら覚えるかどうかは自分次第です。
このような小さな成果を達成していれば継続することができるようになっていきます。
HTML/CSSの学習はインプットとアウトプットのサイクルが丁度いいので、継続しやすいです。
順番を知ること
チート技をしようとすると失敗します。
例えば「Webサイト制作で稼ぐ」のチート技は、「HTML/CSSの学習をせずにプログラミング言語から学びはじめちゃえ」です。
きっと意味不明すぎて挫折します。
足し算を飛ばして掛け算を覚えるようなものです。
暗記すればできますが、応用は効かなくなります。
なので、学習の順番を知ることが大切です。
ちなみにWebサイト制作で稼ぐための手順はデイトラという教材が一番最速で稼げる学習方法を教えてくれます。
体験すること
頭で考えていても始まりません。
体験してください。
この記事に書いてあることも、ボクの体験談から書いていますが、あなたにあてはまるとは限りません。
答えはあなたの中にしかないのです。
体験して自分の答えを見つけてくださいね。
先行投資の重要性
上で書いた3つのこと「継続・学習の順番・体験」のサイクルを習得すれば、ほとんどのことが上手くいきます。
しかし、習得するには、そうとうなマインドチェンジが必要です。
この3つが出来ないから、ラクな方法へ逃げてしまっているので・・。
だからお金を使って強制力を働かせる方法が一つの解決方法です。
とはいえ、「継続できる体質・学習の順番・自分で体験し考える」の3つを教えてくれる場所がありません。
何かを通して自分で学んでいくしかないのです。
ボクの場合は、「プログラミングで稼ぐためにオンラインスクールへ通う」ことで上記の3つに気が付くことができました。
だからHTML/CSSで稼げなくても、ブログで稼げるようになってきました。
これが学べただけでもオンラインスクールで学習してよかったと思っています。
ブログでもHTML/CSSの知識は使えていますし。
せっかくならデイトラで学んでみては?
とまぁ、HTML/CSSだけだと稼ぐのは厳しいのは分かっていただけましたか?
ボクがお伝えしたいことは「なんでもいいので、やってみよう」です。
失敗したくないのは分かりますが、諦めなければ失敗ではありません。
この方法は違ったんだということが分かるだけでも成果です。
そしてせっかくHTML/CSSやWebサイトの制作に興味があるなら、ボクと同じデイトラで学習してみてください。
では、また!



[…] →HTML/CSSは稼げないけど、学習する意味はある理由 […]