この記事ではHTML/CSSは何ができるのか?初心者でも分かるように解説していきます。
「プログラミング学習をやってみたい」と思ったときに、はじめに目にするのがHTML/CSSです。
でも、具体的に何ができるのか?分かりづらい。
この記事ではHTML/CSSのことを、はじめて調べている人でも分かるように解説していきます。
- HTML/CSSは何ができるのか?
- HTML/CSSはどんな仕事に必要なのか?
- HTML/CSSの学習方法

40歳からプログラミングを勉強して、未経験から6ヶ月でWebサイト制作ができるようになりました。
最初は、HTMLってなに?CSSってなに?
というレベルでしたが、ちゃんと学習すれば収入につながるんだと実感することができました。
1人でも多く同じ体験をしてもらいたくて、記事を書いています。
この記事の内容を先にお伝えしておきますね。
- HTML/CSSは何ができるのか?
- HTML/CSSが必要な職種
- HTML/CSSに資格はあるのか?
- HTML/CSSを学習するメリット
- スクールに通うならデイトラ
- HTML/CSSの独学方法3選
この記事を読み終えるとHTML/CSSを使って「できること」がイメージできるはず!
とはいえ、自分で手を動かして体験してみる方が100倍分かりやすいのは事実。
なにせHTML/CSSは、自分の手を動かすことで理解が深まるようにできています。
なので本記事を読んでからProgateの無料お試し部分をやるだけでも理解が深まります。
ぜひ体験してみてください。
HTML/CSSは何ができるの?
HTMLとCSSは別の言語でして、2つを合わせるとWebサイトが作れます。
- HTMLはマークアップ言語
- CSSはスタイルシート言語
と呼ばれています。
それぞれの役割を確認していきましょう!
HTMLとは、マークアップ言語
HTML(エイチ・ティー・エム・エル)とは、HyperText Markup Language(ハイパーテキスト・マークアップ・ラングエッジ)の頭文字です。
WebページのほとんどがHTMLで作成されています。

といっても難しいと思いますので、まずは下の画像をご覧ください。
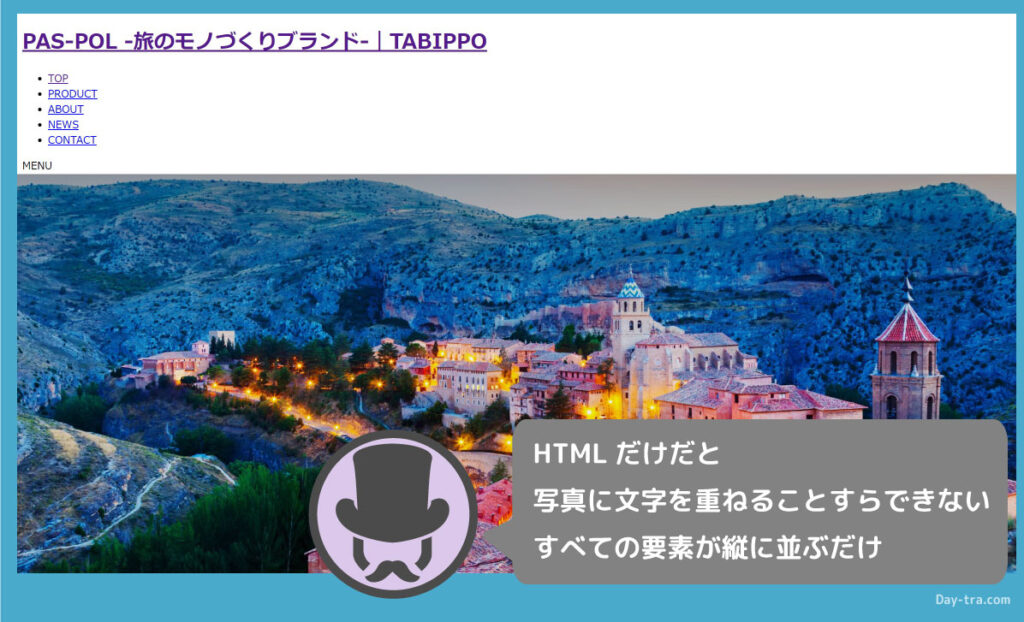
これは、PAS-POLという旅サイトのホームページの一部です。


このサイトをHTMLだけにしてみます。


だいぶショボいサイトになりました。
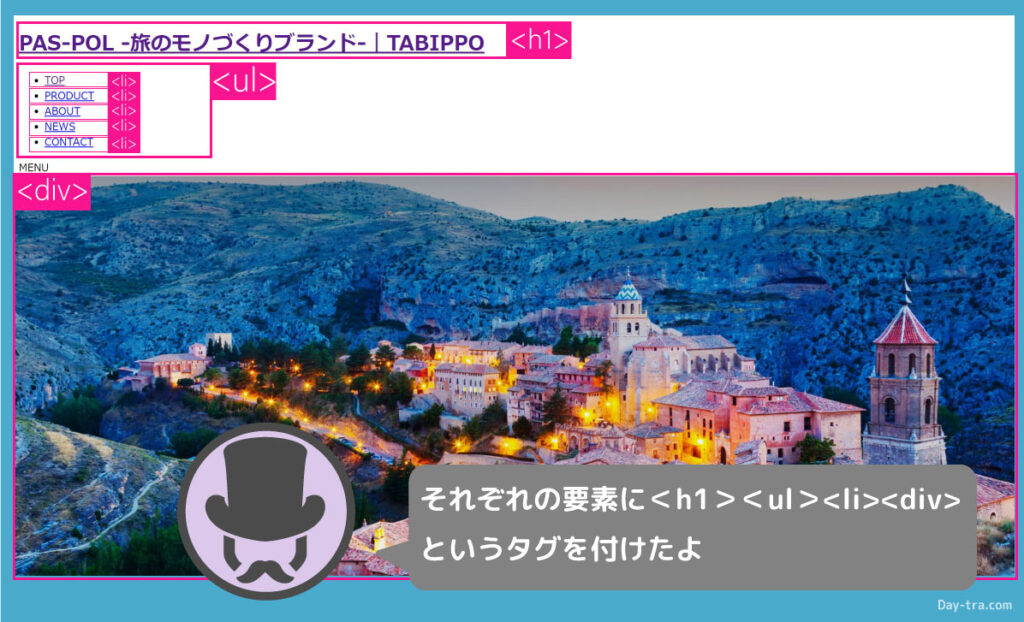
ここに表示されている1つ1つの文字にHTMLをつかって「見出し」や「段落」「画像」などを指定していきます。

このように1つ1つの文字にマークをつける(マークアップする)のがHTMLの主な役割です。

HTMLができるのはここまで。
このままだと見ずらいサイトなので、CSSで見た目を整えます。
CSSとは、スタイルシート言語
CSS(シー・エス・エス)とは、Cascading Style Sheets(カスケーディング・スタイル・シート)の頭文字で、ウェブページのスタイルを指定するための言語です。
CSSの役割は大きく3つ。
- Webサイトの見た目を整える
- アニメーションを作れる
- HTMLをシンプルにする
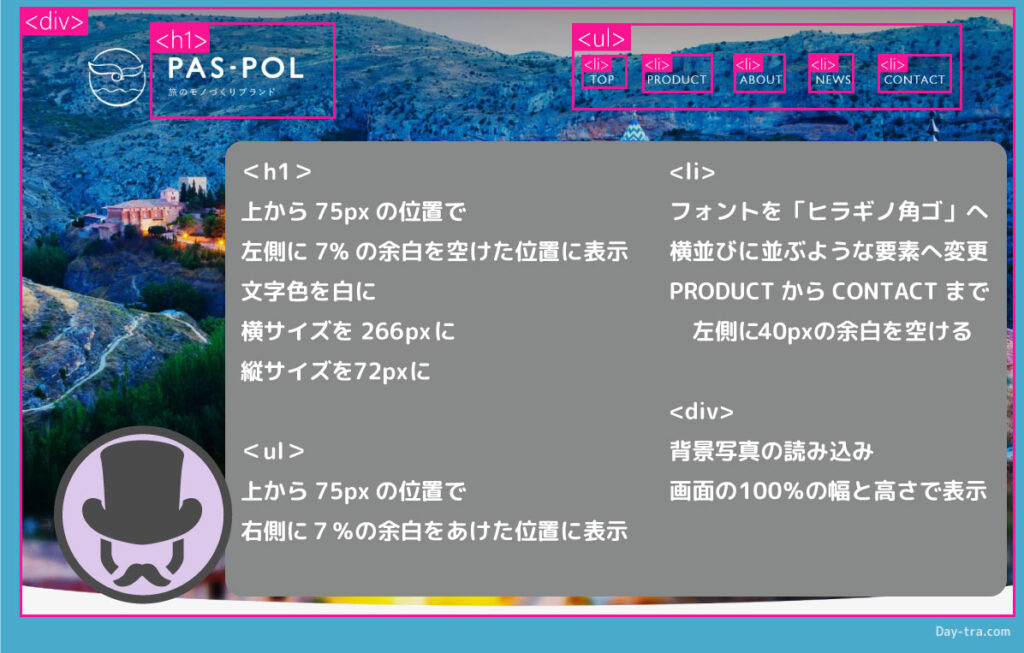
先ほどのHTMLだけのLINE公式サイトに、見た目を整える記述をしたCSSを適応させてみます。

HTMLで付けたマークアップした要素に「文字の色」「太さ」「サイズ」「表示位置」などの情報を付け加えてあります。
先ほど縦に並んだだけだった要素を、デザイン通りに表示することができました。
このようにWebサイトの見た目を整えるのがCSSの重要な役割の1つです。
このボタンのように、マウスを載せると浮き上がるアニメーションもCSSでおこなっています。
HTMLでマークアップをしてCSSで見た目を整えたり動かしたり、といった作業をコーディングと呼びます。

なので厳密にはHTML/CSSはプログラミングではないのです。
そのあたりを詳しく解説した記事がありますので、参考にしてみてください。
→HTML/CSSが理解できないのは自分だけ?克服する学習方法
実はHTMLだけでも、見た目を整えることは可能です。
むしろ昔はCSSが無く、HTMLで見た目を整える記述をしていたほど。
しかし修正やメンテナンスのときは、ダラダラ書いてあるHTMLから目当ての場所を探すのも大変。
文字のサイズを全て変更する場合は、1つ1つ修正するという地獄。
そのてん、別ファイルのCSSなら、1カ所修正するだけで全ページに修正が反映されます。
さらにHTMLの構造もシンプルになるので、メンテナンスの作業も天国。
HTML/CSSが必要な職業は?
HTML/CSSが必要な職業は主に3つ。
- コーダー
- フロントエンドエンジニア
- Webデザイナー
コーダー
コーディング作業をする人のこと。

POS-PALサイトの画像で解説した作業をする人のことですね。
コーダーは、HTML/CSSを使って、依頼されたデザイン通りにWebサイトを作ります。
フロントエンドエンジニア
フロントエンジニアとは、Webサイトの機能的な部分をプログラミングする人のこと。
HTML/CSSが基礎にありJavascriptやPHPという言語を使って構築します。
Webデザイナー
WebサイトをデザインするWebデザイナーもHTML/CSSの知識があったほうがいいです。
コーディング作業も見越したデザインができるWebデザイナーは仕事もスムーズなので、つぎの仕事に繋がります。
HTML/CSSの知識があるWebデザイナーと、HTML/CSSの知識がないWebデザイナーがいたら
前者の方が重宝されるのは想像がつきますよね!
HTML/CSSに資格はあるのか?
HTML/CSSに資格はありますが、あまり意味はありません。
とくに上記のような専門職への就職や転職だと、資格よりも現場の実績が大切。
→HTML/CSSに検定はあるの?あるけど、持っていても・・・。
「コーダー」「フロントエンドエンジニア」「Webデザイナー」を目指すなら、独学よりもスクールでしっかり学ぶことをオススメします。
→HTML/CSSの独学に時間をかけたらダメ|3ヶ月も学習して失敗した話
「コーダー」「フロントエンドエンジニア」「Webデザイナー」が希望でなくても、HTML/CSSを習得するメリットはあります。
HTML/CSSを学習するメリットとは?
HTML/CSSを学習するメリットは3つ
- 専門職以外の就職・転職でも有利
- 論理的に考えられるようになる
- 1つのことを達成した!という自信
専門職以外の就職・転職でも有利
社内にHTML/CSSを習得した社員がいれば、
ホームページ作成などの外注費をおさえることができます。
どの会社にもホームページがあります。
だいたいの会社はWeb制作会社に外注していますね。
社内にHTML/CSSスキルがある社員がいれば、外注費も抑えることが可能に。
また、外注するときでも担当者との話がスムーズになります。
なので、コーディングのプロにならなくてもスキルを発揮する場面はある。
就職や転職の面接で、武器になります。
論理的に考えられるようになる
論理的思考とは「情報を整理しつつ順序だてて考える力」のこと
プログラミングを習得すると、エラーから問題点を洗い出し、
改善することで論理的思考が身につくと言われていますが
コーディング作業でも同じ効果があります。
1つのことを達成した!という自信
目標を決めて、達成することで自己肯定感があがります。
自己肯定感を上げるには、大きな目標でなくても効果があると言われています。
1つ1つの課題をクリアしていくことで自信になっていきます。
このあたりは「デイトラは稼げるようになるのか?40歳からでも可能だった」の記事内でも解説していますので参考にどうぞ。
スクールに通うならデイトラ
デイトラという教材がおすすめです。
デイトラなら約10万円で、未経験から稼げるようになるまでを体系的に教えてくれます。
デイトラの1日1カリキュラムを進めるだけなので、学習に集中できます。
→デイトラの評判は?料金・学習内容・メンター制度といった疑問を完全解説
ボクがデイトラで学習して良かったことは2つ。
- 答えが分かる
- 大量の無料情報の中から、取捨選択しなくてよい
HTML/CSSくらいの疑問だと、答えはググれば99%は出てきます。
でも独学で問題なのは
- 「目の前に出ている答えに気が付けない」
- 「本当にスタンダードなやり方か分からないまま」
この2つが、頭の片隅につきまといます。
スクールで学習してからググると「なんだ!やっぱり、このサイトが答えじゃん!」という場面は沢山ありました。
独学だったら不安なままだったと思います。
なによりググって迷う時間が減るので、ストレスも減ります。

スクールのメリットって、ゴールまでの地図をくれることですからね。
デイトラなら、HTML/CSの基礎からJavascriptやPHPといったWebサイト構築に必要な知識を教えてくれます。
しかも分からないことはメンターさんに聞いて解決することができます。
HTML/CSSの基礎から現場での応用編まで、独学とスクールの良いとこどりの教材だと思います。
金額は89,800円ですが、知識ゼロからWebサイトを作れるようになり、個人で稼げるようになるまでのフォロー体制ができています。
オリジナル教材は分かりやすいですし、現役バリバリのプログラマーに1年間も質問し放題。
しかも、買い切り教材。1回買ってしまえば一生見ることができます。
このサービスで10万円を切る価格設定、これからスクールで学習するならデイトラ一択です。
HTML/CSSの独学方法
独学は、知りたい事しか学習できないのがデメリット。
想定の範囲外のことは、遭遇してからの学習になるので遅くなります。
しかし独学でも「HTML/CSSのことを知っている程度」にはなれます。
例えると下記のような状態。
- スクールで学習した人=通勤で車を運転している人
- 独学の人=ペーパードライバー
そのスキルの差は歴然ですが。
いきなりスクールは高額ですし、プログラミング学習が自分に合うか?を
確かめるための入り口として3つの独学方法を紹介しておきます。
- 学習サイト
- スマホアプリ
- 書籍で学習
HTML/CSSはやってみると理解が深まる
HTML/CSS何ができるか?初心者でも分かるように解説してきました。
HTML/CSSでできることをまとめておきます。
- WebブラウザはHTMLでマークアップされたものが表示される
- HTMLだけだと縦に並ぶだけ
- 見た目を美しく整えるにはCSSで指示する必要がある
- CSSはボタンのアニメーションのような動的な指示もできる
- CSSを読み込ませることでHTMLを簡潔に記述できる
- CSSを使うことでメンテナンスが楽になる
ほぼすべてのWebサイトがHTML/CSSで構築されています。
HTML/CSSは自分でやってみることで理解が深まります。
Progateなら18レッスンは無料で体験できます。

指示した通りにWeb上に表示されるのは感動できますよ!
それで少しでも楽しいと思えたら、デイトラのようにコスパが高いスクールで学習する。
きっと人生が変わるスキルが手に入りますよ!
では、また。



[…] >>HTML/CSSって何ができるの?興味あるけど難しいの?という人は是非読んでみて […]
[…] →HTML/CSSって何ができるの?興味あるけど難しいの? […]
[…] 詳しくは「HTML/CSSは何ができるの?」をごらんください。 […]
[…] →HTML/CSSって何ができるの?興味あるけど難しいの? […]
[…] →HTML/CSSは何ができるの?初心者でも分かるように解説 […]