この記事はHTML/CSSの独学時間について書いています。
- 副業やフリーランスに憧れているが、HTML/CSSはどれくらいの独学時間で稼げるようになるのか?
- 会社のWebサイトを修正したいけど、HTML/CSSは独学でも時間をかければマスターできるのか?
- 趣味でWebサイトを作ってみたいけど、HTML/CSSの独学にはどれくらいの時間が必要なのか?
結論:HTML/CSSは、200時間〜300時間の独学でWebサイトを作ることができるようになります。
しかし、「HTML/CSSで稼ぐ」が目的の場合、話は別。
稼ぎたいならHTML/CSSの独学は20時間ほどで終了すべき。
なぜなら、案件の少ないHTML/CSSを独学で時間をかけて勉強するのがもったいないからです。
早めに独学を終了させてスクールでJavascritpやPHPのようなWordPress案件を狙った方が効率的。
→HTML/CSSは何ができるの?初心者でも分かるように解説

とはいえ
「スクール代は高くて無理」
「スクールで勉強するほどの熱量はない」
という人もいますよね。
そんな人のために、HTML/CSSを独学で習得するためのロードマップも紹介しています。
この記事の内容を先にお伝えしておきます。
- HTML/CSSの独学に必要な時間
- HTML/CSSを独学する際のポイント
- HTML/CSS独学のロードマップ
- HTML/CSS独学にオススメの本
- HTML/CSS独学にオススメのサイト
- HTML/CSS独学にオススメの動画
この記事を読み終えると、自分の目的達成のために必要なHTML/CSSの独学時間が分かります。
せっかく興味を持ったHTML/CSSなので、Progateの無料体験だけでもやってみてください。
できないことが、できるようになる喜びを体験できたら嬉しいです。
ぜひ最後まで読んでください。
HTML/CSSだけでも仕事を受注することは可能です、下の記事も参考にしてみてください。
→HTML/CSSはどこまで覚えればいいのかを徹底解説します
HTML/CSSの独学に必要な時間は?目的によって変わります
HTML/CSSの独学時間は、あなたの目的によって変ります。
HTML/CSSを勉強する目的は大きく分けて3つ
- 趣味でWebサイトを作りたい
- 就職・転職をしたい
- 副業で稼げるようになりたい
この3つパターンで、必要な独学時間をお伝えしていきます。
HTML/CSSで出来ることは、下記記事でまとめてあります。
→HTML/CSSは何ができるの?初心者でも分かるように解説
趣味でWebサイトを作るためなら300時間
独学でHTML/CSSを使えるようになるには、200時間〜300時間が必要です。
勉強できる時間が、平日2時間。休日6時間。
これくらい独学時間だと、およそ3ヶ月間です。
どの程度のWebサイトを作りたいかにもよりますが、
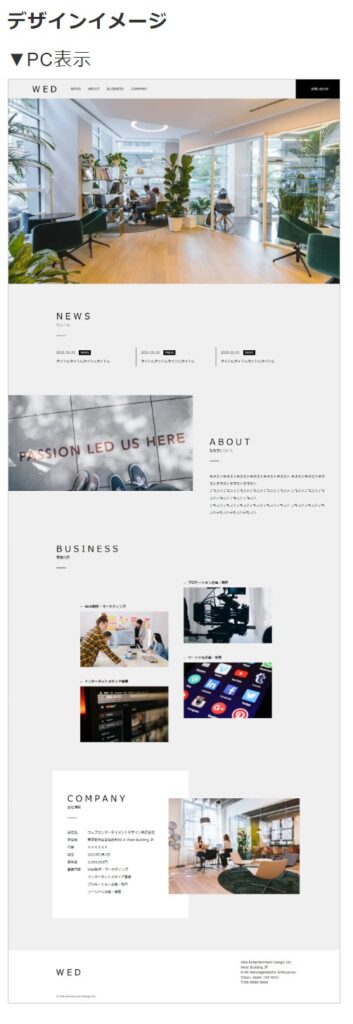
下の画像のような動きのないサイトは作れるよになります。

画像はCodestepさんのコーディング練習課題からお借りしました。
HTML/CSSの構文や扱い方が分かるようになるので、
会社で社内サイトや自社ホームページのデザインを、いじる程度もここにあてはまります。
急いで習得しなくてもいいため、趣味の場合は独学でも問題ないはずです。
就職・転職するためなら30時間
就職・転職の場合は、20時間〜30時間でサクッとHTML/CSSの基礎を独学。
その後はスクールで現場レベルの知識を付けるのがオススメ。
デイトラというスクールなら最短で一人で仕事ができるようにカリキュラムが組まれています。
多少の初期投資は必要ですが、今後のことを考えると基礎はプロに教えてもらう方が安心です。
デイトラは評判もよく、追加コンテンツが増えてきているので値上げ前に購入したほうがお得ですよ!
副業で稼ぐためなら300時間。だけど・・。
HTML/CSSを使って副業する場合は、前記と同じ200時間〜300時間の独学で習得することは可能です。
ただ個人的にはオススメできません。
「お金を稼ぐ」という観点からだと、デメリットが3つあるからです。
- HTML/CSSだけの案件が少ない。
- HTML/CSSだけだと単価が低い。
- 信頼を得るのが大変
HTML/CSSだけの案件は少ないのが現状です。
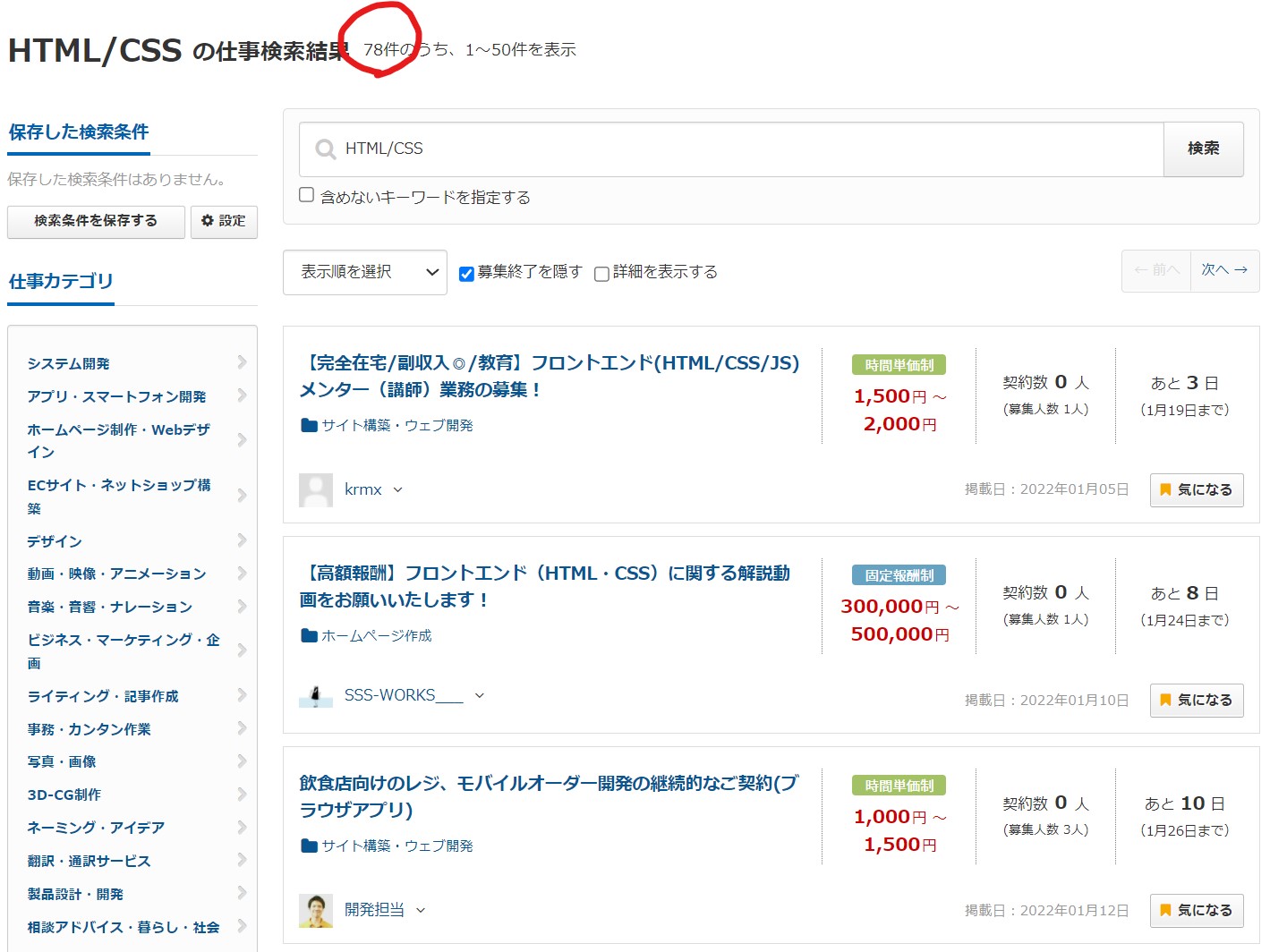
クラウドワークスにあるHTML/CSSの案件数はこちらです。

78件でした。
高単価のWordPress案件を狙うなら、JavascriptやPHPの勉強が必要になります。
JavascriptやPHPの独学には+200時間で合計500時間が必要です。
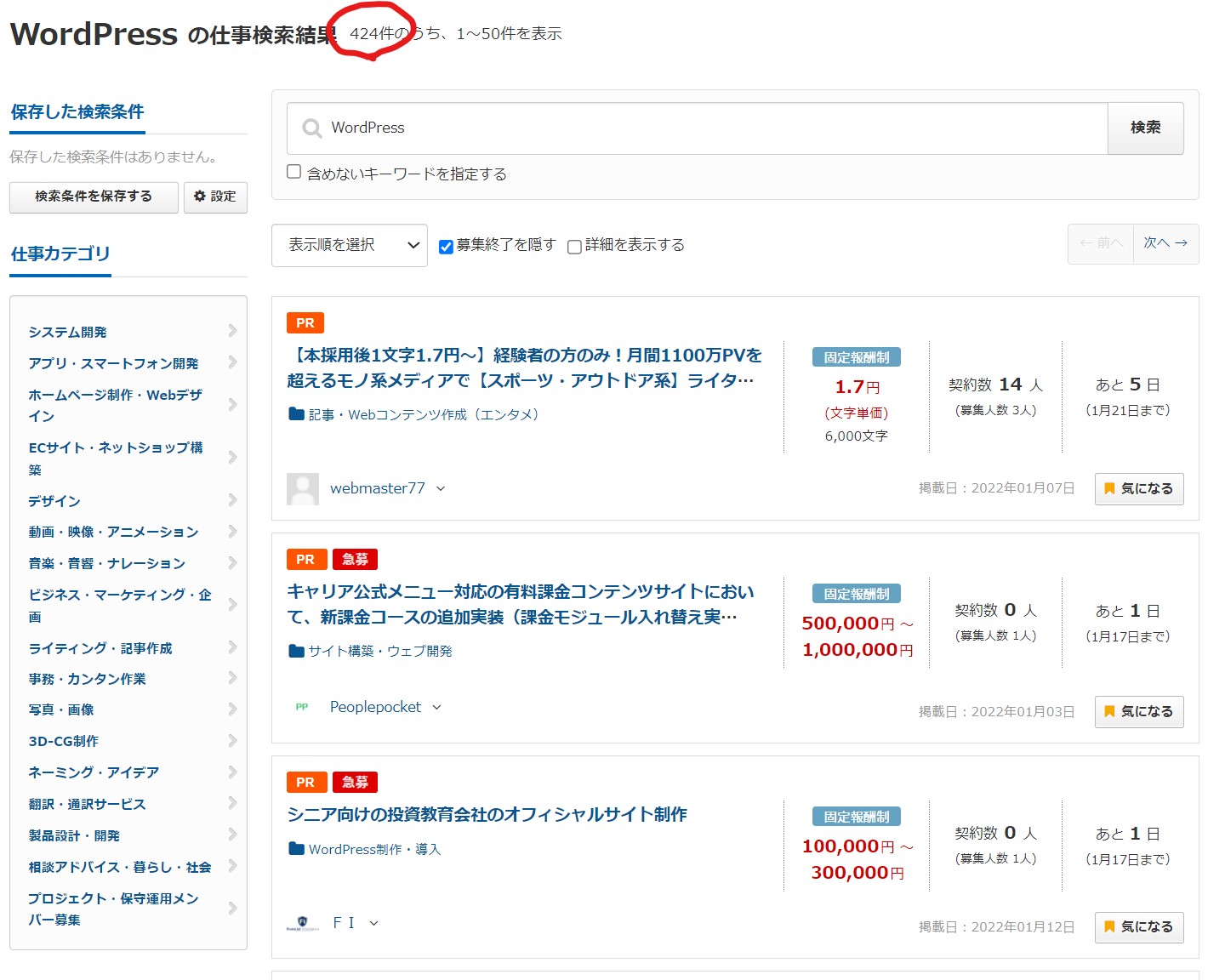
WordPress案件もみて見ましょう。

424件もあります。
HTML&CSSの知識だと、どんな仕事が取りやすいのかを詳しく書いた記事は下記にあります。

僕はWordPress案件を狙ってデイトラというスクールで勉強しました。
独学でWordPress案件は、シンドそうだったので。
結果HTML/CSSの基礎を、もう一度勉強することになりました。
独学で学習していたことで、間違った認識もあったので
最初からデイトラを受講していればよかったです・・。
依頼主が喜んでくれて、はじめて信頼されます。
副業の場合、「自分のため」になりがちなので注意が必要。
「自分のスキルアップのため」「自分の収入のため」というような
「自分」を優先した考えで信頼を得るのは難しい。
独学でも時間をかければ、依頼主が喜んでくれるスキルを手に入れることは可能ですが
模索しながら独学で進むよりも、スクールで一定レベルのスキルを習得してから副業した方が信頼を得やすいです。
HTML/CSSを独学する際のポイント3つ
HTML/CSSを独学するなら、気を付けるポイントが3つあります。
- 独学する目的を明確に!
- 自分にあった勉強法で学習する!
- 完璧は求めない!
独学する目的を明確に!
上記のように、HTML/CSSを独学で勉強して、どうなりたいのか?を明確にしましょう。
就職したいのに独学だと、遠回りになりますし
趣味なのにスクールだと、学習コストが上がってしまいます。
いまいちど、HTML/CSSを習得すると何ができるようになるのか?確認しておこう!
→HTML/CSSは何ができるの?初心者でも分かるように解説
自分にあった勉強法で学習する!
とはいえ、「高額なスクール代が払えない人」や「誰かに教えてもらうのは嫌いという人」もいると思います。
そんな人は独学が向いているので、これから紹介する独学ロードマップを参考にしてください。
時間を使えば、HTML&CSSの案件なら受注できるようになるはずです。
逆に「学校のような空間の方が勉強しやすい人」や「分からないことは人に聞きたい」という場合は
スクールを受講した方が、成長が早いです。
約10万円のデイトラというスクールなら、費用を抑えて勉強できるのでコスパが高いです。
追加コンテンツも増えてきているので、値上げがあるかもしれません。
早めの受講がオススメです。
完璧を求めない!
HTML&CSSを完璧に覚えようとすると無限に時間が必要になります。
仕組みを理解して、タグやプロパティ名はググりましょう。
HTMLリファレンスのサイトで検索すれば、解決できます。
ググれるだけの知識があれば独学でもなんとかなります。
下記の記事も参考にしてみてください。
→HTML/CSSはどこまで覚えればいいのかを徹底解説します
HTML/CSS独学のロードマップ
独学のロードマップを紹介しておきます。
- ProgateのHTML/CSS
- ProgateのjQuery編
- PENGINのコーディング課題「初級・中級・上級」
①ProgateのHTML/CSS
ProgateのHTML&CSSを2周。
月額で1,078円が必要ですが、ここは投資しましょう。
この時点で、自分に合わないと思えば辞めても痛くはないですよね。
②ProgateのjQuery編
これも2周くらいやるとベターです。
これも月額を支払って受講してください。
少し動きのあるサイトをjQueryを使って作れるようになります。
③PENGINのコーディング課題「初級・中級・上級」
PENGINというサイトでは、無料でデザインをコーディングする課題を出してくれています。
PENGINの初級編「コーディング課題」を終了させます。
実務のように、完成されたデザインをもとにWebサイトで表示できる状態にします。
ここでレスポンシブサイトについても勉強することができます。
その後はPENGINサイトの中級・上級をコーディングしていきましょう。
副業やフリーランスといった稼ぐ目的だと
PENGINサイト上級の最後にも書いてあるように
実務で必要なSassの知識やJavascriptやPHPを、さらに独学していく流れになります。
→HTML/CSSはどこまで覚えればいいのかを徹底解説します
→HTML/CSSは何ができるの?初心者でも分かるように解説
HTML/CSS独学にオススメの本
HTML5&CSS3デザインブック
1冊ですべて身につくHTML/CSSとWebデザイン入門講座
HTML/CSS独学にオススメのサイト
独学にオススメなサイトは3つです。
HTML/CSS独学にオススメの動画
- ドットインストール
- PENGIN公式YouTube
ドットインストールは、Progateの知識を補完。
PENGIN公式YouTubeは、デザインカンプからのコーディングの知識を補完。
気になったらやってみよう!
HTML/CSSを独学で覚えるには200時間〜300時間。約3ヶ月が必要です。
これだけの時間を勉強にあてられるかは、作業が自分に合っているか?につきます。
自分に合っているか?どうか?はやってみないと分かりません。
Progateの無料部分だけでもやってもましょう。
とにかくそれからです。
少しでも楽しいと思えたら、独学すべきか?スクールに通うべきか?は
おのずと答えが見えてきます。
ちなみに僕が最終的に受講したデイトラは、自分から勉強できる人には向いています。
購入すれば1年間プロの講師への質問は無料です。
卒業後に、副業で受注した案件でも質問することができるので助かりました。
気になる人は、無料でサンプル動画を視聴できます。
では、また!



[…] →HTML/CSSの独学に時間をかけたらダメ […]